上图呢才是一般情况下的正确做法。通常情况下,Drawer (如果有的话) 代表着最高的导航层级,然后则是 Spinners,再次是 Tabs。如果你有超过三级的导航层级,我们强烈建议你把最顶端的几个都放在 Drawer 中 (只有 Drawer 能容纳超过一个导航层级,因为 Drawer 中的项目能够以合理的方式展开),然后把剩下两个层级分配各 Spinners 和 Tabs。当然,实际上作为一个移动应用,简化层级也是非常重要的,我们强烈的不推荐你在应用中采用非常深的导航层级,这只会让用户感到困惑。
还有一点需要注意的是,虽然在上面的示意图中 Spinner 和 Drawer 共存而且看起来 Spinner 在 Action Bar 上 (Drawer 实际上在 Action Bar 之下),但是在实际应用中,当用户划出 Drawer 的时候,你应该让 Drawer 渐变成另一副模样 —— 只留下在应用中全局通用的操作,比如搜索,隐去其他的东西,比如 Spinners,换成 App 的名字。这样的话就不会产生导航层级上的困惑了。
另外,关于 Drawer,我们还有另一期专门介绍它的 ADiA: Android Design 趋势——Navigation Drawer。
3. 不能滑动切换的 Tabs。

在 Android 中,Tab 几乎是绑定了横向滑动的操作。用户对 Tabs 的期望就是他们可以被滑动。如果你在页面上采用了 paginate (ViewPager) 内容,那么内容上的滑动操作就会和 Tabs 的全局滑动产生混淆。当然,如果页面中只有一小部分是可以滑动的内容 —— 比如一个非全屏的图片浏览,那么这么做是完全没问题的,只要不与 Tabs 本身的滑动手势冲突即可。

正确的做法很简单,只要把横向的 ViewPager 给改为纵向就行了。当然,如果你有其他的解决方案也很好,只要规避与导航的手势冲突就可以了。
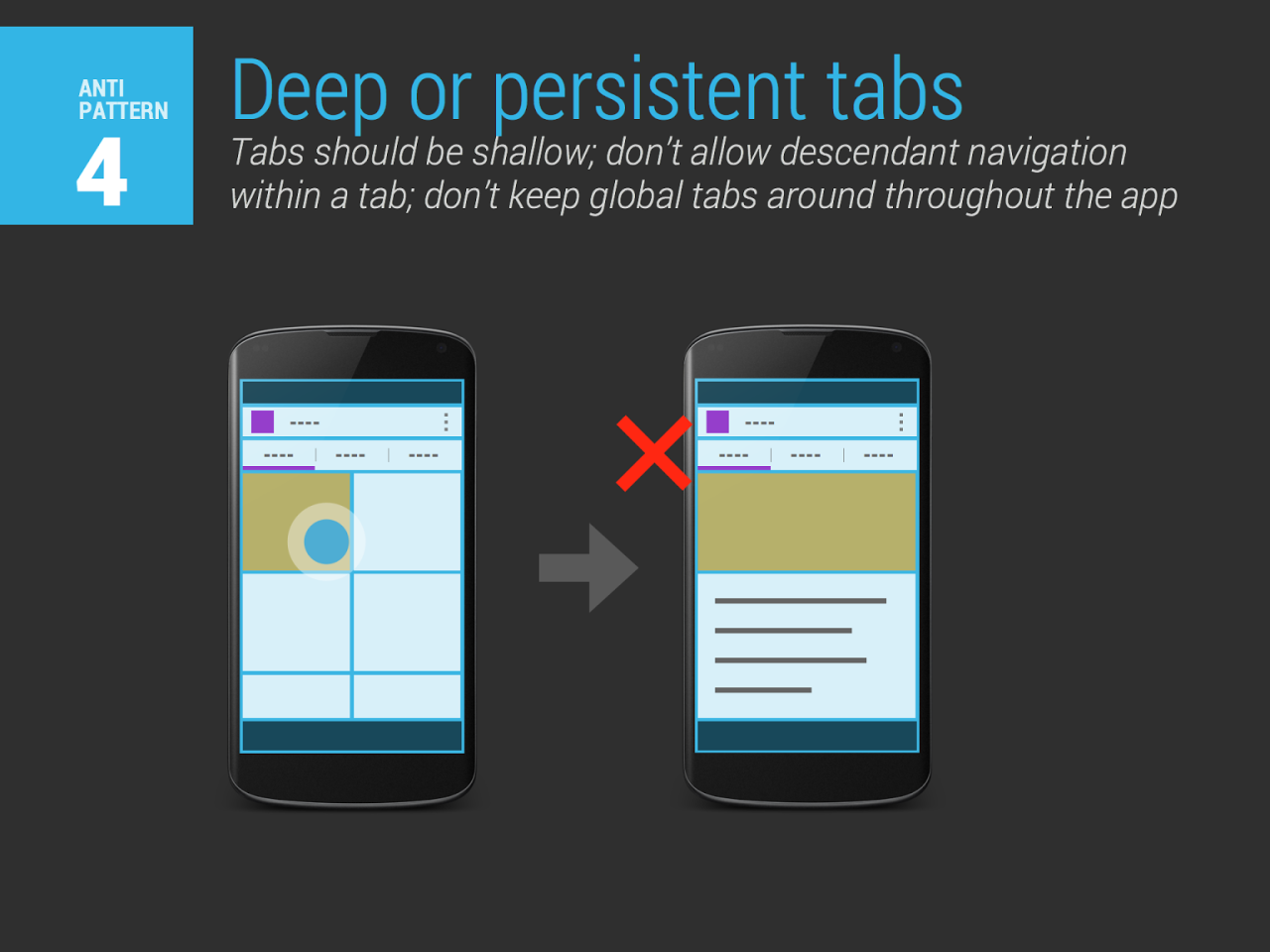
4. 深层/顽固的 Tabs

什么叫做"深层"的 Tabs? 要解释深层,一般来讲我们用"浅层"来做对比。在 Android 上,Tabs 应该是浅的。你用 Tabs 来作为试图更变,或者分类切换之用,而不应该在 Tabs 之内再有层级和历史。通常情况下,Tabs 只应该在导航界面出现。在上图的例子中,用户点击一个项目,理应打开一个全新的页面,而不是刷新 Tabs 下的内容。这种持续出现的 Tab 就是我们所说的深层 Tabs,或者说在 Tabs 之内有历史。
之所以不这么做的原因是,当你离开了这个 Tab,比如说滑动到了另一个 Tab 上的时候,你就把这个 Tab 置于了一种尴尬的境地 —— 现在这个 Tab (对于用户而言不可见) 应该显示什么呢? 当用户从另一个 Tab 回到这个 Tab (无论是点击还是滑动) 时,他应该保持原来的样子 (显示内容) 呢,还是显示列表? 在这种情况下,用户会很容易的感到困惑。为了避免这种尴尬,我们建议 Tabs 最好做得浅一些。







