作为一个手机新品,ZUKZ1上市仅一个月多就被称为“手机界的一匹黑马”,Z1备受年轻一代消费群体的喜爱,尤其是ZUI系统,人性化的交互体验以及直观简单的视觉效果更是让用户直呼这是一款“用的爽的手机”。然而ZUI系统有这样的赞誉并不是空穴来风。作为ZUK的首款产品,Z1经过漫长的研发周期,无数次的精雕细琢,才形成自己独特的风格,其独到的设计理念更是ZUI系统出类拔萃的根本。

寻找用户真正需求
在采访中ZUK设计师张磊说到,在做ZUI之前,ZUK设计团队除了审视行业内竞品设计也同时花很多时间去用户层面挖掘用户的诉求,调研后他们发现,事实上,用户的诉求其实都是很朴素,甚至是说很少用户去在意你所谓取舍的东西,其实他们的诉求朴素到一个简单的好用的、好看的一个rom一zi个UI就满足了。正是基于这种思考,ZUK决定不盲目的追求一些高大上的东西,而是满足一些用户的基本诉求。

从实际的效果来看,基于Android定制化ZUI呈现出类似iOS风格的一体化桌面效果,体验方面更加便捷,并对系统图标进行了重绘。其中,ZUI的系统图标以圆形和矩形为主,同时还有异形图标,错落有致,增加了界面的差异化。
由繁化简,更加专注于内容
而谈及最初如何整体构思ZUI,ZUK设计师张磊说到,无论是备受宠爱的苹果系列产品还是笔记本Moleskine或者是家居品牌Muji,都非常关注产品与人、使用者之间的关系,同时在设计上都追求简单回归自然。而Z1所谓的简单,则是去掉繁冗的装饰,由繁化简,更加专注于内容,让功能体验更强大更有效。

而这样的设计理念,不仅体现在ZUI的UI设计上,且在整个系统的操作上也时时体现着这样的思维模式。例如,极具实用性的U-Touch则是ZUKZ1的一大创新,也是硬件和ZUI的一大重要结合点,而它的功能也并非仅限于上面所说的调用任务管理器。事实上,它将Android智能手机传统的返回键、主页键以及功能键三个按键合而为一,使手机视觉上更加简约,而功能上依然完备,同时还结合了最新指纹传感器技术,使得“U-Touch”的用途更加丰富。
此外,Z1“快捷开关面板”及通知栏等方便单手操控的设计、首创免扫描垃圾清理技术、重新设计自启防护引擎等功能均在体验上为用户带来了“爽”的感觉。尤其是短信卡券式管理不但方便了各种通知短信筛选汇总,且通知类消息折叠则让我们的短信列表更加整洁美观。
寻求共鸣、情感认同
都说艺术源于生活,而这样的理念在ZUI的设计过程也一直存在。为了给用户在使用过程中能产生共鸣及情感上的认同,在设计ZUI之初,设计师就要处处留心生活中的各种点滴,然后将这些转换为设计元素,用户在使用过程中更容易认知,更加生活化,会有一种共鸣的存在。其实现在rom中有很多这种元素存在。

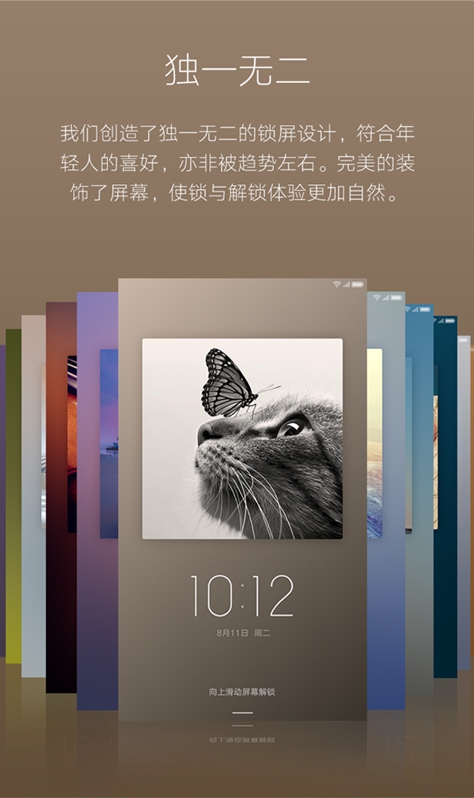
例如说,Z1画框式锁屏的设计。日常,我们看到的智能手机的锁屏壁纸基本是以整张图片完全铺满屏幕,包括苹果机,不过ZUKZ1的锁屏界面则十分特别,如图所示。它采用窗口式设计,如同画框一般,个性别致。这样的设计,有效规避了锁屏壁纸被桌面插件所遮挡。被ZUK“常掌柜”称为“最好看的锁屏,没有之一”。此外,通过将照片中的像素提取出来的方式,让“展品”与背景有水乳交融的感觉,提升了视觉延伸感,让锁屏界面更加美观。
日本设计师深泽直人曾提出“无意识设计”理念。许多用户都无法清晰的描述出自己真正想要功能,而ZUI团队却做到了将这种想法细化成具体的操作,也就是目前我们看到的,简单、用的爽的ZUI系统。好的设计必须以人为本,注重用户的使用细节,方便用户的生活习惯,以达到让生活更美好的目的。而ZUK设计团队的目标是这样,未来也会是这样。目前,ZUK上市已一个多月,售有白色与深空灰两种版本,而CM版本的也即将上市。相信不久的将来将会给我们带来更多的惊喜。
















