版本1.0 2017年6月30日
目 录
导言
一、页面组成
1.1 标题
1.2 主体区域
1.3 首屏
二、适宜移动阅读的版式布局
2.1 移动端友好版式
2.2 字体字号颜色设计合理
2.3 首屏呈现要求
2.4 滑屏与点击翻页
三、页面内容质量
3.1 优质内容页面
3.2 普通内容页面
3.3 内容质量较差页面
3.4 不予收录页面
3.5 页面严格合法
四、页面资源消费便捷性
4.1 页面加载快速连贯
4.2 浏览体验连续
4.3 交互元素直观无歧义
4.4 内外部资源可直接消费
4.5 引用资源真实有效
五、广告与用户体验
5.1 广告的内容
5.2 广告的面积
5.3 广告的位置
5.4 广告的形式
总结
导言
据艾瑞《2017年搜狗移动搜索媒体价值研究报告》显示,2016年手机搜索用户超5.7亿,同比增长20.4%。移动网络增速、搜索场景多样化、搜索时间碎片化等诸多优势使移动搜索用户增速逐年加快,移动搜索已成为日常生活中不可或缺的重要部分。搜狗移动搜索在移动搜索领域的使用率高达76.7%,稳居移动搜索市场第二的位置,有责任并有能力为搜索用户提供良好的使用体验。
当搜索用户在移动设备上使用搜狗移动搜索查询并获取信息、完成在线欣赏或下载音视频资源时,除了搜索结果内容对需求的满足程度外,搜索结果内主体元素的加载时间、页面视觉体验、对移动设备适配的友好程度、资源或功能的易用性、广告和推广等与主体无关元素的布局形式等诸多方面都会影响移动搜索用户的整体体验。
搜狗移动搜索在不断优化搜索品质和用户体验的过程中发现,由于搜索中蕴含了巨大的商业价值,移动互联网并非像大家所期望的那样友好,而是充斥着大量干扰用户正常使用移动页面、伤害用户体验的不良元素。其中固然有部分网站建设者技术能力不足的因素,但更严重的问题可能在于,相当比例的站长朋友们没有意识到优秀的页面体验所能为网站长期健康发展提供的强大促进作用,或对影响用户体验的具体因素还在一定程度上缺乏比较全面深入的认识。
搜狗移动搜索秉承“用户体验至上”的理念,以不断追求更加优质的移动用户搜索体验为使命,在《搜狗搜索页面质量白皮书》基础之上,发布《搜狗移动搜索页面体验白皮书》(以下简称《白皮书》),旨在引导网站建设者建立符合移动搜索页面体验标准的网站,共同为移动用户提供安全、友好、便捷的搜索和浏览体验。
一、页面组成
《白皮书》中将会多次引用移动页面主要组成元素,本节先对这些元素的含义进行简要介绍。
1.1 标题
《现代汉语辞典》中解释为“标明文章、作品等内容的简短语句”,可见标题是文章的眉目。页面类型、内容多种多样,故而标题也具有繁多的样式。但无论是何种形式,总要以全部或不同的侧面体现作者的写作意图、内容的主旨。用户在搜索与浏览时通常会涉及到两种形式的标题,分别称为HTML标题和内容标题。
1.1.1 HTML标题
HTML标题是指在HTML代码的<title>标签中的内容,一般在浏览器顶端显示,如下图红框内所示:

图1.1 HTML标题示例
《白皮书》要求HTML标题准确完整描述对应页面的内容,任何失真都可能导致排名、收录的惩罚。此外,一些网站的HTML标题中还包含站点名、频道/版面名等与具体页面内容并无直接关系的内容(如上例中的“搜狗百科”),《白皮书》同样要求这部分标题内容真实准确描述网站、频道/版面信息。
1.1.2 内容标题
内容标题可以视为网页实际的标题,一般位于页面主体内容之前、页面上部的明显位置,如下图红框内所示。如果网页是一篇文章,那么内容标题一般就是文章的题目。
内容标题应是对网页主体内容的概括,内容标题和查询词的匹配程度是排序算法的参考因素之一。如发现内容标题存在与网页主体内容不一致、重复堆砌关键词等试图干预搜索排名或过度诱导用户访问等情形,搜狗移动搜索将对网站排名、收录等进行惩罚。

图1.2 内容标题示例
1.2 主体区域
页面主体区域指网页中最关键、最能引起用户注意的部分,是网站通过页面直接提供的文本、音视频、应用、服务等等核心内容。网页的导航条、边框、广告、推荐、评论和版权信息部分等内容不属于主体。
移动页面内容类型、交互形态千差万别,不同类型页面的主体区域所涵盖元素的范围也不能一概而论。例如,对于论坛和博客来说,文章是网页的主体内容;对于搜索结果页来说,搜索结果列表就是主体内容;对于新闻页面来说,新闻正文和标题就是主体内容;对于问答页面来说,问题和用户的回答就是主体内容。对于列表页,和标题相匹配的主体列表是网页的主体内容。对于首页或者内容类似首页的页面,主体区域包含多个,可以认为主体是页面想表达的内容总和,可能包含多个列表区域和非列表区域。
移动网页的主体内容应在首屏中占据尽可能大的区域,主体内容中间不应插入非主体内容和元素。

图1.3 详情页主体内容

图1.4 列表页主体内容
1.3 首屏
用户打开移动网页,不滑动屏幕可看到的所有内容,称为首屏。
二、适宜移动阅读的版式布局
用户点击搜狗搜索结果时,打开网页的版式布局对用户浏览体验有较大影响。如果网页具有适配良好的无线版式、清晰的字体字号、合理的主体内容布局,会使得用户快速的聚焦和方便的浏览所需信息。反之,如果一个网页的无线版式布局不友好,如不具备移动端版式、布局缺乏清晰逻辑时,就会对用户的浏览体验造成伤害。
2.1 移动端友好版式
移动页面具有适合手机浏览的板式布局,能适配主流操作系统、厂商机型、主流的浏览器。对于不同分辨率的屏幕,能够自动调整页面内容,包括布局、字号等,用户不需要左右滑屏,也不需要缩放就能清晰辨识网页的内容。下面是两个排版不友好的页面示例:

图 2.1 PC版式页面,无移动版式

图2.2 文字、图片太小,需要缩放

图2.3 移动适配友好
2.2 字体字号颜色设计合理
对于正文文字,设置字体的文字辨识度高,字号设置适中,清晰易读,字间距、行间距设置合理。文本内容应段落分明。页面主体若为多张图片形式,图片排列应当整齐。链接区域中的每条链接可点区域应当大小适度,链接与链接之间保持一定间隔,以避免误点。
标题、正文、链接等在字体、字号或颜色上有明显区分。文字内容和网页背景色区分度高。网页各板块之间设置合适的间隔,以方便用户区分。
图2.4是一个排版合理的页面。图2.5、图2.6是两个设计不合理的网页示例。

图 2.4 字号、行间距适中,字体易辨识,分段清晰,标题、正文区分度大

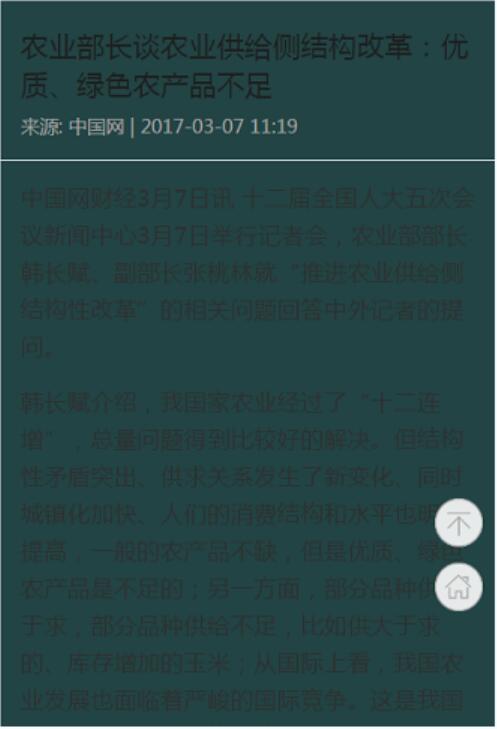
图2.5 行间距设置过小

图 2.6 背景色和文字对比度不明显
2.3 首屏呈现要求
首屏应尽可能多的向用户呈现网页主体内容,其他非主体内容不应在首屏占据过大区域,也不应对主体内容造成遮挡。对于首屏主体内容呈现过少、或者被其他内容(例如广告)遮挡的页面,搜索策略会基于对浏览体验的危害程度对网站排名、收录等进行相应惩罚。图2.7是首屏主体内容过少的一个网页示例。

图2.7 首屏非主体内容过多
2.4 滑屏与点击翻页
如果网页内容较长,不宜一次将网页内容全部加载,可采用分页多次加载的形式,推荐两种翻页方式,滑屏到主体底部后自动加载下一页,以及点击“下一页”标签进行翻页。对于向下滑屏翻页,加载内容时应流畅平滑,不影响用户阅读文本;对于点击标签翻页,应有便捷的方法回到前一页。
三、页面内容质量
页面内容是搜索落地页中满足用户搜索需求的核心元素。,在移动搜索环境下,受移动设备的物理限制,用户在页面内的任何搜寻、查找操作成本都会比桌面搜索环境高出很多;但另一方面,内容编排优良的页面也会给用户带来更加明显的体验提升。搜狗移动搜索会重点考察页面主体内容的真实性、完整性、丰富性、权威性、原创性等具体因素,并将移动页面分为优质、普通、较差、不予收录等四个档次。
3.1 优质内容页面
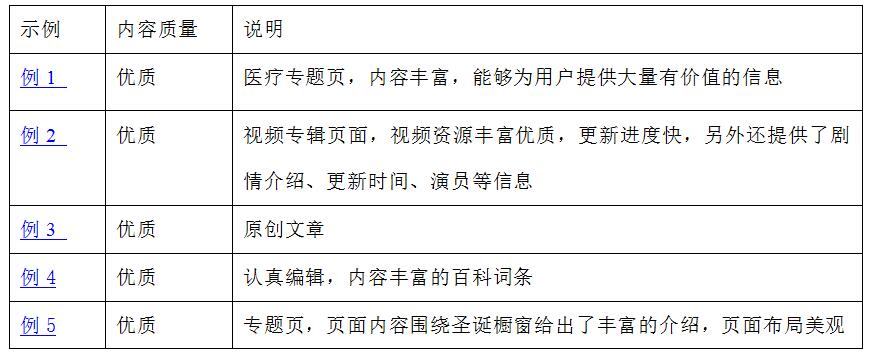
页面内容经过精心编辑,内容丰富完整、清晰有效且资源优质可用,能够提供给用户真实安全的信息,且不存在作弊或其他不当意图。搜狗移动搜索会在满足用户搜索需求的前提下,更多为用户提供优质内容页面,以此提升用户的整体搜索体验,因此也希望网站内容建设者们能够更努力的制作高质量内容。


图 3.1专题页,内容丰富,为用户提供关于特定主题的全面介绍

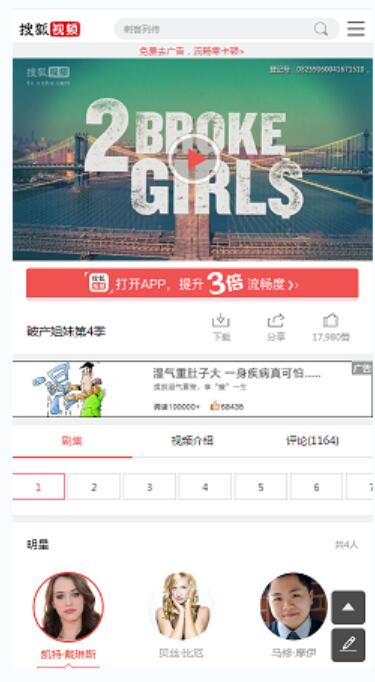
图 3.2视频专辑页面,视频资源丰富优质,更新进度快,另外还提供了剧情介绍、更新时间、演员等信息

图 3.3原创、赏心悦目的文章内容

图 3.4具有精心的编辑,内容丰富全面

图 3.5专题页,页面内容围绕圣诞橱窗给出了丰富的介绍,页面布局美观
3.2 普通内容页面
页面内容完整但不足够丰富、资源可消费但质量达不到全网最优、信息缺乏权威来源出处、或非网站原创信息的,会被搜狗移动搜索视为具有普通内容质量的页面。此类页面的数量最大,通常能够基本满足用户的搜索需求,但整体体验明显不及优质内容页面。


图 3.6普通有好答案的页面,页面的主体内容问题和答案都具备,但是答案并不丰富,缺乏权威出处

图 3.7视频可以正常播放,但是视频质量一般

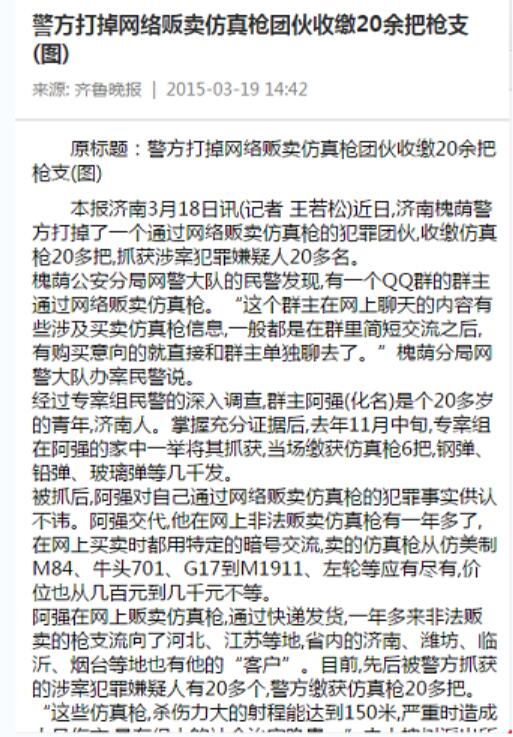
图 3.8页面主体内容是一篇完整的新闻报道,但不是原创内容,转自“三军网”
3.3 内容质量较差页面
搜狗移动搜索认为具有以下特点的页面的质量(在搜索场景下)是比较差的,较难满足用户的搜索需求,我们会尽力减少此类页面的曝光几率:主体内容不完整,排版布局混乱,有效信息少,信息失效或过期,资源不可消费或成本过高,以及《白皮书》其它部分所提到的会导致排名、收录惩罚的各种情形中情节较重的。


图 3.9问答页面的主体内容是问题、答案,本页面虽然有答案,但是答案与问题完全不相关,不能给用户提供有效信息

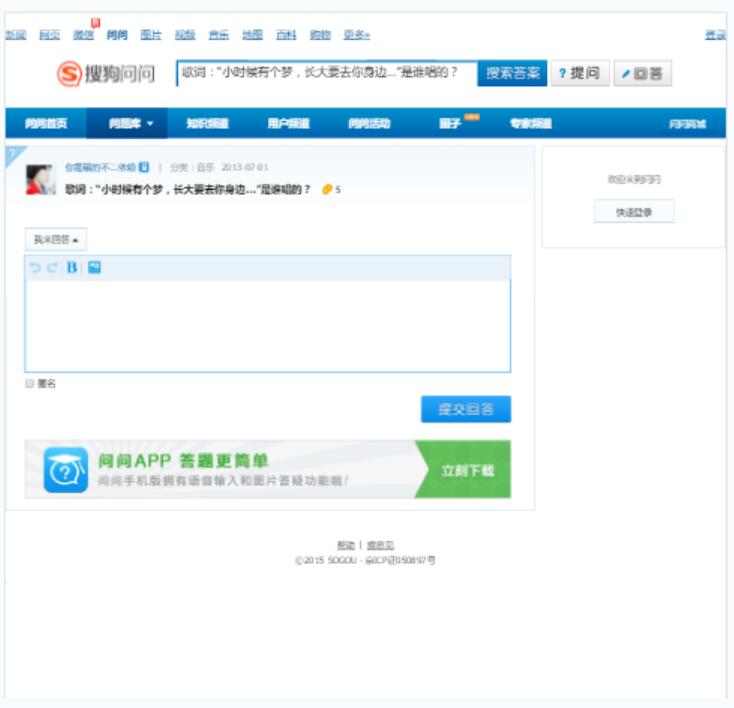
图 3.10有问无答

图 3.11已经失效的租房页面

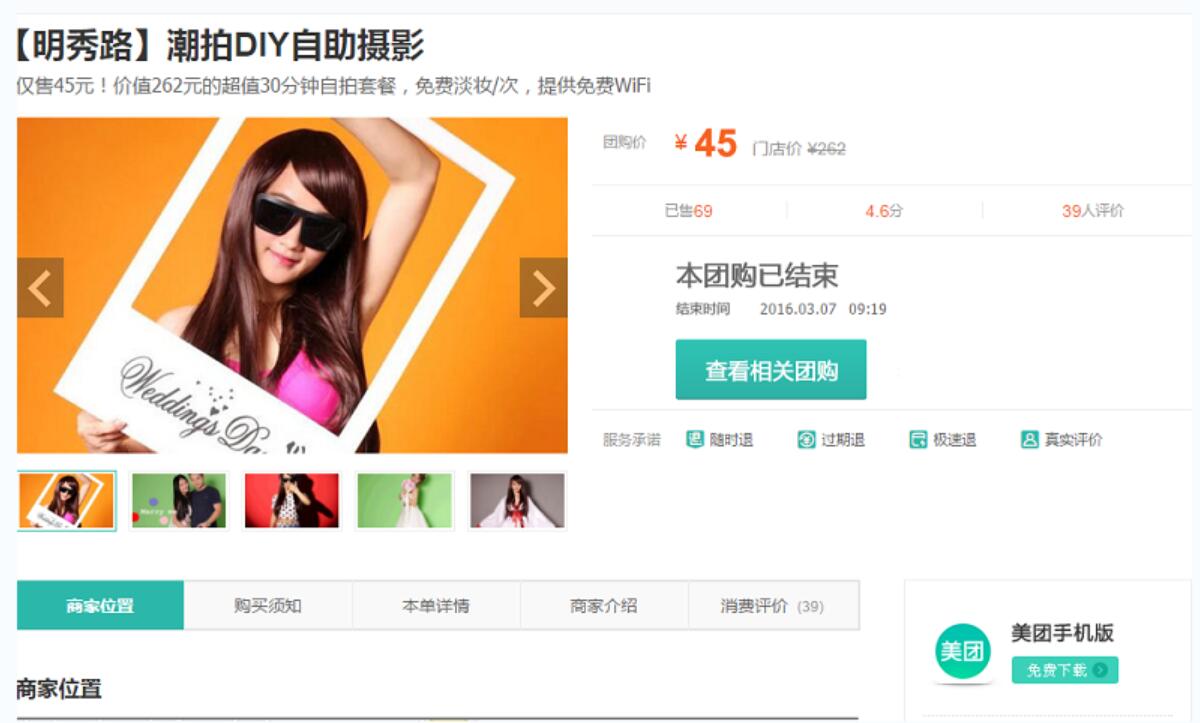
图 3.12团购过期

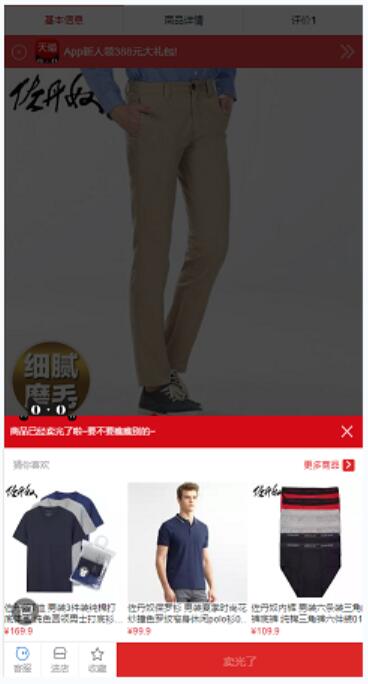
图3.13商品下架

图3.14 信息量少的用户主页
3.4 不予收录页面
互联网中依旧充斥着大量内容粗制滥造、有病毒、含有作弊行为或不当意图、主体内容不能支撑页面标题的页面,其中很多还具有欺骗搜索引擎算法的企图。搜狗移动搜索仍将坚决与此种网页、网页进行对抗,保障用户的正常搜索体验。《白皮书》其它部分所提到的会导致排名、收录惩罚的各种情形中情节非常恶劣的也会被归为此类。


图3.15主体内容不能支撑页面主题,对用户毫无价值并且欺骗用户点击

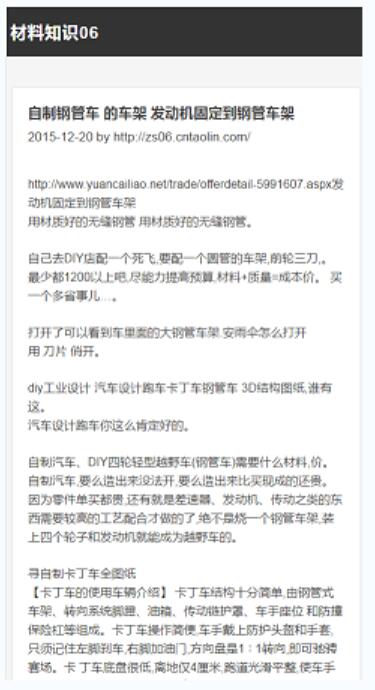
图 3.16采集拼凑而成页面,不能给用户提供任何有价值信息
3.5 页面严格合法
搜狗移动搜索对包含色情、博彩、欺诈等非法信息,以及包含病毒木马等对用户信息安全具有潜在威胁内容的网页保持高压状态。页面内任何部分包含上述信息,或能够链接、跳转到达包含上述的信息的页面,都将被搜索严格封禁。
四、页面资源消费便捷性
用户在移动设备上浏览搜狗搜索结果时,页面的响应速度、页面元素功能含义的直观性、内外部资源的可消费性、是否需要登录、加载过程是否存在打断等因素都会影响用户消费搜索结果的便捷性。搜狗移动搜索致力于为移动用户提供更好的移动浏览体验,页面资源消费便捷性是重要的评价因素之一。
4.1 页面加载快速连贯
在移动搜索使用过程中,页面加载速度是影响用户体验的重要因素之一,用户期望能够快速获得所检索的内容信息。对于一个网页,不同功能区域和页面元素的加载速度可能是不尽相同的,其中对用户体验影响最大、从而也是搜狗搜索最为关注的部分是主体内容的加载速度。
根据搜狗移动搜索开展的用户浏览行为与体验调研结果,并结合业界相关研究成果,我们认为当页面加载速度在3秒之内时,用户体验是比较友好的,页面可能会得到更多的曝光几率;而访问加载速度大于5秒的网页,用户体验相对较差,搜索会考虑对页面排名进行惩罚;当移动用户访问的网页需要10秒以上才能完成加载时,用户浏览体验存在明显伤害,搜索将考虑对网站的排名、收录进行更大幅度的惩罚,或使用转码技术缩短用户端的加载时间。
搜狗移动搜索一贯重视改善结果页加载速度,并且是国内最早参与并支持AMP网页加速技术的搜索引擎之一。AMP技术可使页面加载时间降低到1秒以下,用户基本感受不到页面加载的延迟。我们推荐移动网站采用被搜狗移动搜索支持的页面加速技术,以进一步改善搜索体验。
4.2 浏览体验连续
在移动搜索端,用户的关注点更聚集于信息的直接获取,而APP自调起的行为破坏了用户消费搜索结果的连续性。搜狗移动搜索禁止移动页面在没有用户明确选择的情况下,唤醒切换至外部APP,对于有此类行为的网站,搜索将降低其曝光机会直至停止收录。
类似的,搜狗移动搜索也禁止移动广告通过自动播放,自动强制跳转下载等行为打断用户消费搜索结果的连续性,搜狗搜索将持续严厉打击上述行为。
实例参考:

4.3 交互元素直观无歧义
为了给搜索用户提供更好的浏览与交互体验,页面内的各个子模块应具有清晰的布局和层次,模块之间应该具有清晰的边界;用户能够通过页面布局结构,快速辨识各模块的主要功能,能通过导航、面包屑、标签、锚点等链接元素方便的到达其它层级,无关内容不能对页面主体造成干扰。
搜狗移动搜索将严厉打击弹窗、浮层等对用户造成干扰的行为,对于利用广告遮盖主体,利用动态广告吸引用户视线,甚至利用透明悬浮广告覆盖页面功能模块等手段,搜狗移动搜索将视情节严重程度对排序、收录进行相应惩罚。
实例参考:


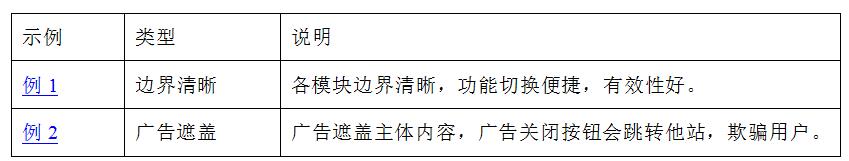
图4.1各模块边界清晰,功能切换便捷,有效性好

图4.2广告遮盖主体内容,广告关闭会跳转他站,欺骗用户
4.4 内外部资源可直接消费
搜狗移动搜索希望用户可以快速便捷的从搜索结果中获取所需要的信息,而限制资源访问权限的做法会对用户获取信息的过程产生较大干扰,用户体验欠佳,因此搜狗移动搜索会视具体情况对排名、收录进行相应处理。同时,搜狗移动搜索也支持并鼓励网站建设者提供具有合法版权的资源,认可内容建设需要高额成本,用户通过注册、付费等方式获取相关资源、享受相关服务的做法符合互联网生态发展的需要,对丰富互联网资源规模与种类有良性促进作用。对于提供优质版权资源的网站,搜狗搜索将给予与包含可直接消费网页同等的对待,并提倡提供预览内容以便用户进行选择。
有权限限制的网页可以分为主要两种:访问权限和获取资源权限。
1.访问权限:用户浏览打开网页时都需要登录,非登录状态下完全无法获知主体内容,新用户无法便捷获取所需信息,需要付出更多时间/经济代价,不符合《白皮书》对移动用户体验的要求,因此搜狗搜索会考虑降低相应页面的排名;对于区别对待搜索引擎爬虫和用户访问,对搜索引擎收录展示完整内容,而用户访问时需要登录权限网页,搜狗搜索将会直接停止收录;
2.获取资源权限:用户在获取网页主要内容,如视频,文档,下载等时,需要相应权限或者安装插件才能获取完整内容。分为以下三种情况:
a)提供正版原创优质内容的网站,获取相关资源时需要权限或者安装插件,在用户预期之内,也符合搜狗支持正版鼓励原创的一贯原则,因此对该类页面和正常访问网页同等对待;
b)对于非原创非正版内容的网站,所提供的内容来自于互联网采集或者用户转载,如果用户在浏览该类网页内容时还需要登录或者付费查看,会对用户浏览的便捷性造成伤害,不符合用户体验的要求,因此搜狗搜索会根据具体情况调整其排名和收录效果;
c)部分视频播放、视频下载站,需要用户下载不常见插件或应用才能播放下载,搜狗搜索将怀疑其有损坏用户权益的恶意倾向,并对结果排名和收录进行相应处理。
实例参考:


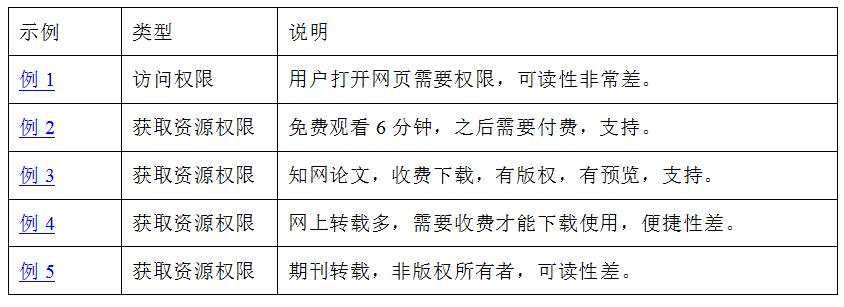
图4.3用户打开网页需要权限,可读性非常差

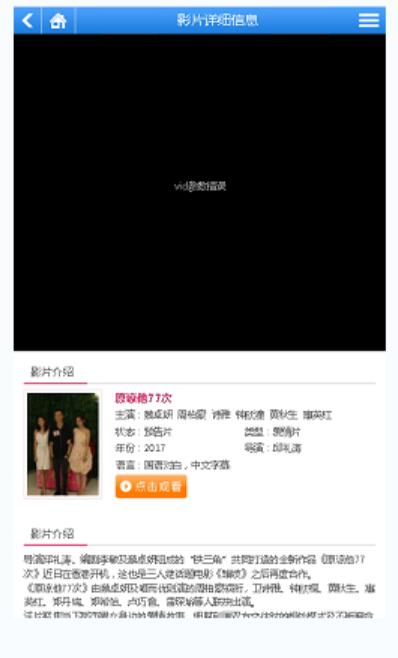
图4.4免费观看6分钟,之后需要付费,支持

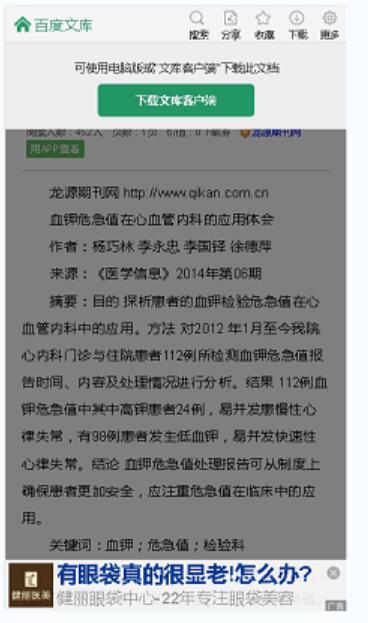
图4.5知网论文,收费下载,有版权,有预览,支持

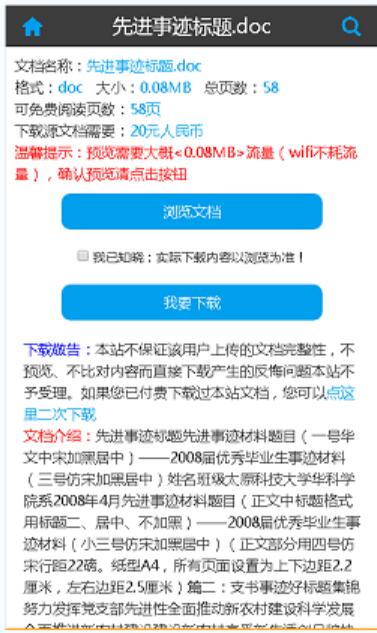
图4.6网上转载多,需要收费才能下载使用,便捷性差

图4.7期刊转载,非版权所有者,可读性查
4.5 引用资源真实有效
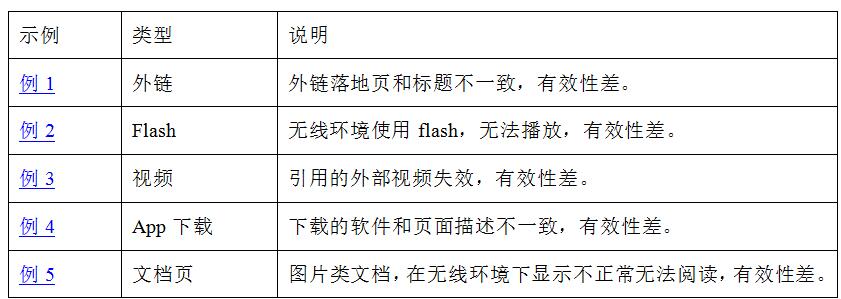
部分内容丰富的页面经常会引用对应页面之外的资源,网站建设者应确保这些外部资源真实有效的。根据页面主体内容差异,所获取的外部资源以及资源有效性标准有所差异:
1.首页或索引页:页面提供的导航链接应有效可以访问的,落地页的主体内容应和导航链接的锚文本信息一致;
2.Flash:Flash是移动设备上不常用的资源形式,应避免使用;
3.音/视频:音/视频应能够直接播放,且资源清晰优质。搜狗搜索严厉打击欺诈性下载播放器的行为;
4.APP下载:APP应提供直接下载,且下载的为最佳版本;搜狗搜索严厉打击欺诈性下载手机助手和应用市场的行为;
5.文档页:应提供可直接阅读的文档,且文档阅读体验好;请注意,将文本资源转化为图片资源的方式,不仅影响用户体验,对搜索引擎也非常不友好,应避免。
搜狗移动搜索将优先为搜索用户提供具有良好外部资源的网页和站点,对于资源有效性差的站点,将视情况降低相应排名;搜狗移动搜索也将持续严厉打击违背用户意愿,欺骗诱导用户下载的行为。
实例参考:


图4.8外链落地页和标题不一致,有效性差

图4.9无线环境使用flash,无法播放,有效性差

图4.10引用的外部视频失效,有效性差

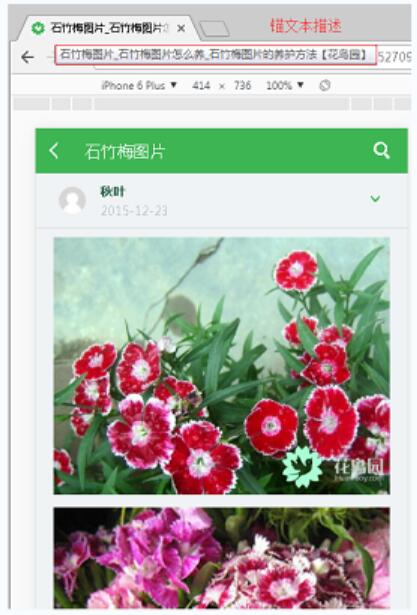
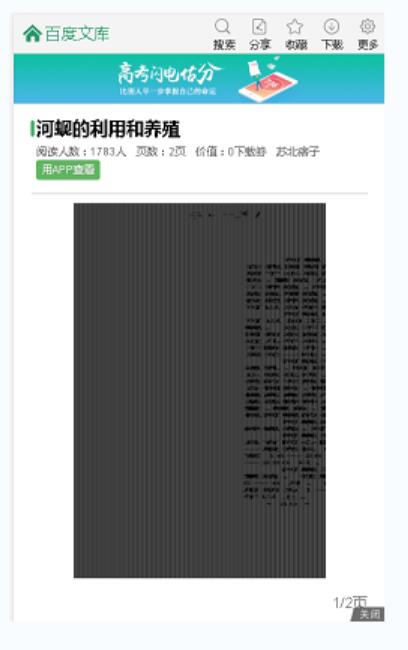
图4.11图片类文档,在无线环境下显示不正常,难以阅读,有效性差
五、广告与用户体验
广告是互联网生态环境中的一个特殊组成部分,移动用户在浏览页面内容、使用页面内服务的过程中并不需要广告。搜狗移动搜索认可优秀且不干扰用户消费页面主体内容的广告内容和样式能够成为移动页面主体内容的扩展和有益补充,但是我们反对频繁出现的、内容不合理的广告干扰用户对页面主体内容的消费体验,其中内容低俗、占据面积大、穿插或遮盖主体内容、诱导用户点击等都是严重破坏移动用户浏览体验的典型做法。
5.1 广告的内容
搜狗移动搜索严禁页面中出现任何低俗违禁、虚假欺诈性广告,我们会持续严厉打击此种行为,保障搜索结果安全可靠。

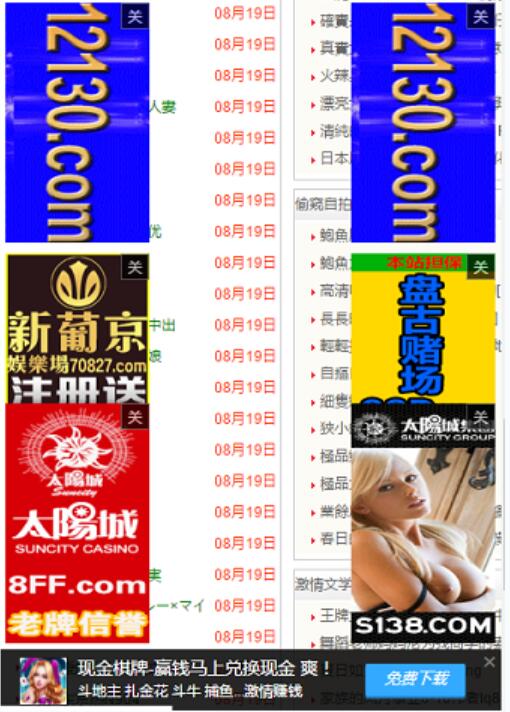
图5.1色情广告页面示例

图5.2 博彩广告页面示例

图5.3 欺诈广告页面示例
5.2 广告的面积
移动端设备的屏幕尺寸相当有限,广告作为页面主体内容的补充元素,不应在屏幕区域内占据过大的面积。我们对移动页面中的广告总体要求是越小越好,并且会对页面内位置靠前的广告更加严格要求。搜狗移动搜索将对广告面积不符合要求的网站、网页结果进行排序、收录惩罚,并可能通过转码来减轻移动用户所受体验伤害。

图5.4 广告面积过大,超过了屏幕的一半
5.3 广告的位置
移动用户选择访问搜索结果时,首要目的是希望满足自己的查询需求,广告作为页面内的补充元素,需求强度弱于页面主体内容。因此,搜狗移动搜索提倡在页面主体内容结束之前都不要放置广告的做法。对于广告位置不合理、干扰用户消费主体内容的移动页面,搜狗移动搜索也将对该网站、网页结果进行排序、收录惩罚,并同时可能通过转码来减轻移动用户所受体验伤害。
对于网站首页或者内容类型类似首页的页面(如版面页、专题页等),主体内容较长且更为丰富,可以在首屏之后放置少量面积较小的嵌入式广告。

图5.5 正文之前有广告

图5.6 主体内容中间插入广告

图 5.7 主体内容结束后放置广告,面积不大
5.4 广告的形式
5.4.1 遮屏广告
遮屏广告会严重影响用户浏览移动页面,无法查看页面主体内容,甚至翻页分享等功能按钮都会被遮屏广告覆盖。搜狗移动搜索反对各种形式的遮屏广告,特别是其中没有关闭按钮、关闭按钮不明显、容易引发误碰的广告。对于包含遮屏广告的网页,搜狗移动搜索将进行更为严厉的排名、收录惩罚。

图5.8 遮屏广告页面示例

图5.9 遮屏广告页面示例
5.4.2 悬浮广告
悬浮广告一般在网页顶部和底部,当前很多网站会放置APP引导的悬浮广告,甚至有一些网页在屏幕中间也会放置悬浮广告。悬浮广告会始终展示在显示区域中,持续对页面内容产生遮挡,使得有效屏幕区域更加受限,严重伤害用户在移动端获取信息的便利。搜狗移动搜索一贯反对此种行为,并会持续加大处理力度。

图5.10 悬浮广告页面示例

图5.11不可关闭悬浮广告页面示例

图5.12 悬浮广告过大页面示例
5.4.3 嵌入式广告
嵌入式广告需要放置在网页主体内容结束之后,并应满足前述关于内容、面积的具体要求。

图5.13 广告嵌入到标题和主体内容之前,影响体验

图5.14 主体内容之后可嵌入广告,但面积偏大
总结
移动互联网的长期健康发展离不开提供丰富内容资源、具备优秀用户体验的网站与网页。搜狗移动搜索坚持致力于优化提升移动搜索用户的使用体验,希望能够与广大站长及网络业者朋友们达成最大共识,携手通过全面严格贯彻执行本《白皮书》所倡导的页面体验标准,使得移动搜索用户的浏览与消费体验能够得到明显提升。我们也会持续关注移动用户需求的发展变化趋势,继续完善、提高移动页面体验标准,改进移动搜索整体品质,更好的服务于移动用户与移动站长。
















